Internet Explorer Command Bar
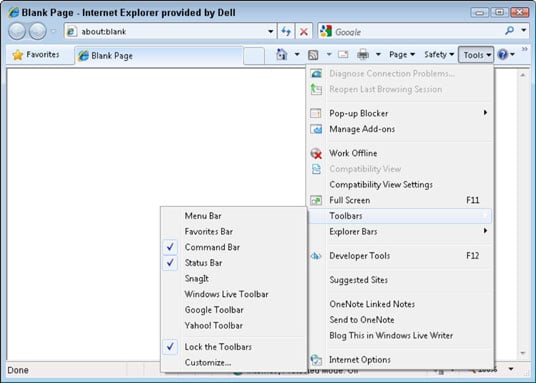
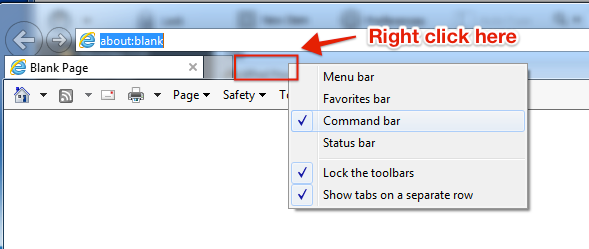
The Command bar is located at the upper left corner in Internet Explorer 9 (IE9) now, and offers easy access to almost any setting or feature in IE9. This tutorial will show you how to turn the Command bar on or off in IE9 and IE10. Internet Explorer favorites bar is not enabled by default. If you would like to see your favorite web pages pinned to the favorites bar in Internet Explorer you need to enable the favorites bar first.The Internet Explorer menu bar, favorites bar, command bar and status bar are not shown in Internet Explorer for Windows 8 and Windows 10.
Toolbars. 25 minutes to read. Contributors.In this articleToolbars are a way to group commands for efficient access.Some typical toolbars.Use toolbars in addition to or in place of menu bars. Toolbars can be more efficient than menu bars because they are direct (always displayed instead of being displayed on mouse click), immediate (instead of requiring additional input) and contain the most frequently used commands (instead of a comprehensive list). In contrast to menu bars, toolbars don't have to be comprehensive or self-explanatory just quick, convenient, and efficient.Some toolbars are customizable, allowing users to add or remove toolbars, change their size and location, and even change their contents. Some types of toolbars can be undocked, resulting in a palette window. For more information about toolbar varieties, see in this article.
NoteGuidelines related to, and are presented in separate articles. Is this the right user interface?To decide, consider these questions:. Is the window a primary window? Toolbars work well for primary windows, but are usually overwhelming for secondary windows.
For secondary windows, use, and instead. Are there a small number of frequently used commands?
Toolbars can't handle as many commands as menu bars, so they work best as a way to efficiently access a small number of frequently used commands. Are most of the commands immediate? That is, are they mostly commands that don't require additional input?
To be efficient, toolbars need to have a direct and immediate feel. If not, menu bars are better suited for commands that require additional input. Can most of the commands be presented directly?
That is, users interact with them using a single click? While some commands can be presented using menu buttons, presenting most commands this way undermines the efficiency of the toolbar, making a menu bar a better choice. Are the commands well represented by icons? Toolbar buttons are usually represented by icons instead of text labels (although some toolbar buttons use both), whereas menu commands are represented by their text. If the command icons aren't high quality and aren't self-explanatory, a menu bar may be a better choice.If your program has a toolbar without a menu bar, and most of the commands are accessible indirectly through menu buttons and, this toolbar is essentially a menu bar. Apply the pattern in the Menus guidelines instead.

Design conceptsA good menu bar is a comprehensive catalog of all the available top-level commands, whereas a good toolbar gives quick, convenient access to frequently used commands. A toolbar doesn't attempt to train users just make them productive. Once users learn how to access a command on a toolbar, they rarely continue to access the command from the menu bar. For these reasons, a program's menu bar and its toolbar don't need to correspond directly. Menu barsTraditionally, toolbars are different from menu bars in the following ways:.Frequency. Toolbars present only the most frequently used commands, whereas menu bars catalog all the available top-level commands within a program.Immediacy. Clicking a toolbar command takes effect immediately, whereas a menu command might require additional input.
For example, a Print command in a menu bar first displays the Print dialog, whereas a Print toolbar button immediately prints a single copy of a document to the default printer.In this example, clicking the Print toolbar button immediately prints a single copy of a document to the default printer.Directness. Toolbar commands are invoked with a single click, whereas menu bar commands require navigating through the menu.Number and density. The screen space required by a toolbar is proportional to the number of its commands and that space is always used, even if the commands are not. Consequently, toolbars must use their space efficiently. By contrast, menu bar commands are normally hidden from view and their hierarchical structure allows for any number of commands.Size and presentation. To pack many commands in a small space, toolbars usually use icon-based commands (with tooltip-based labels), whereas menu bars use text-based commands (with optional icons). While toolbar buttons can have standard text labels, these do use significantly more space.Labeled toolbar buttons take at least three times as much space as unlabeled ones.Self-explanatory.
Well-designed toolbars need icons that are mostly self-explanatory because users can't find commands efficiently just using tooltips. However, toolbars still work well if a few less frequently used commands aren't self-explanatory.In this example, the most frequently used icons are self-explanatory.Recognizable and distinguishable. For frequently used commands, users remember toolbar button attributes like location, shape, and color. With well-designed toolbars, users can find the commands quickly even if they don't remember the exact icon symbol.
By contrast, users remember frequently used menu bar command locations, but rely on the command labels for making selections.For toolbar commands, distinctive location, shape, and color help make icons recognizable and distinguishable.For menu bar commands, users ultimately depend upon their labels.EfficiencyGiven their characteristics, toolbars must be designed primarily for efficiency. An inefficient toolbar just doesn't make any sense.If you do only one thing.Make sure your toolbars are designed primarily for efficiency.
Focus toolbars on commands that are frequently used, immediate, direct, and quickly recognizable. Hiding menu barsGenerally, toolbars work great together with menu bars: good toolbars provide efficiency and good menu bars provide comprehensiveness. Having both menu bars and toolbars allows each to focus on its strengths without compromise.Surprisingly, this model breaks down with simple programs.
For programs with only a few commands, having both a menu bar and a toolbar doesn't make sense because the menu bar ends up being a redundant, inefficient version of the toolbar.To eliminate this redundancy, many simple programs in Windows Vista focus on providing commands solely through the toolbar, and hiding the menu bar by default. Such programs include Windows Explorer, Windows Internet Explorer, Windows Media Player, and Windows Photo Gallery.This is no small change. Removing the menu bar fundamentally changes the nature of toolbars because such toolbars need to be comprehensive and change in the following ways:.Frequency. Removing the menu bar means that all commands not available directly from a window or its context menus must be accessible from the toolbar, regardless of their frequency of use.Immediacy.
Indie game point and click 2 stories girl and a boy. Removing the menu bar makes the toolbar the only visible access point for commands, requiring the toolbar to have the fully functional versions. For example, if there is no menu bar, a Print command on a toolbar must display the Print dialog box instead of printing immediately. (Although using a split button is an excellent compromise in this case.
See for the standard Print split button.)In this example, the Print toolbar button in Windows Photo Gallery has a Print command that displays the Print dialog box.Directness. To save space and prevent clutter, less frequently used commands may be moved to menu buttons, making them less direct.Toolbars used to supplement a menu bar are designed differently than toolbars designed for use with a removed or hidden menu bar.
And because you can't assume that users will display a hidden menu bar to perform a single command, hiding a menu bar should be treated the same as removing it completely when making design decisions. (If you hide the menu bar by default, don't assume that users will think of displaying the menu bar to find a command or even figure out how to display it.)Designing a toolbar to work without a menu bar often involves some compromises. But for efficiency, don't compromise too much. If hiding the menu bar results in an inefficient toolbar, don't hide the menu bar!
Keyboard accessibilityFrom the keyboard, accessing toolbars is quite different from accessing menu bars. Menu bars receive input focus when users press the Alt key and they lose input focus with the Esc key. Once a menu bar has input focus, it is navigated independently of the remainder of the window, handling all arrow keys, Home, End, and Tab keys. By contrast, toolbars receive input focus when users press the Tab key through the entire contents of the window. Because toolbars are last in tab order, they might take some significant effort to activate on a busy page (unless users know to use Shift+Tab to move backwards).Accessibility presents a dilemma here: while toolbars are easier for mouse users, they are less accessible for keyboard users. This isn't a problem if there is both a menu bar and a toolbar, but it is if the menu bar is removed or hidden.For accessibility reasons, then, prefer to retain the menu bar rather than remove it completely in favor of a toolbar. If you must choose between removing the menu bar and simply hiding it, prefer to hide it.
NoteFor menus displayed by a toolbar, apply the. Recommended sizing and spacingRecommended sizing and spacing for standard toolbars. Labels General. Use sentence-style capitalization. Exception: For legacy applications, you may use title-style capitalization if necessary to avoid mixing capitalization styles.Unlabeled icon buttons.Use a tooltip to label the command.
For the tooltip text, use what the label would be if the button were labeled, but include the shortcut key if there is one.An example of an icon button tooltip.Labeled icon buttons.Use a concise label. Use a single word if possible, four words maximum.Place the label to the right of the icon.Use an infotip to describe the command. Because the buttons are labeled, using a tooltip instead of an infotip would be redundant.An example of a labeled icon button infotip.Drop-down lists.If the list always has a value, use the current value as the label.In this example, the currently selected font name acts as the label.If an editable drop-down list doesn't have a value, use a.In this example, a prompt is used for the drop-down list's label.Menu buttons and split buttons. Prefer verb-based menu button names.
However, omit the verb if it is Create, Show, View, or Manage. For example, Tools and Page menu buttons don't have verbs. Use a single, specific word that clearly and accurately describes the menu contents. While the names don't have to be so general that they describe everything in the menu, they should be predictable enough so that users aren't surprised by what they find in the menu. While not required, provide infotip descriptions if they are helpful.Menu items. Use menu item names that start with a verb, noun, or noun phrase. Prefer verb-based menu names.
However, omit the verb if it is Create, Show, View, or Manage. For example, the following commands don't use verbs:. About.
Advanced. Full screen. New. Options. Properties. Use specific verbs.
Avoid generic, unhelpful verbs, such as Change and Manage. Use singular nouns for commands that apply to a single object, otherwise use plural nouns. For pairs of complementary commands, choose clearly complementary names. Examples: Add, Remove; Show, Hide; Insert, Delete. Choose menu item names based on user goals and tasks, not on technology.
Use the following menu item names for the stated purpose:. Options: To display program options.
Customize: To display the program options specifically related to mechanical UI configuration. Personalize: To display a summary of commonly used settings. Preferences: Don't use. Use Options instead.
Properties: To display an object's property window. Settings: Don't use as a menu label. Use Options instead. Menu items that display submenus never have an ellipsis on their label. The submenu arrow indicates that another selection is required.DocumentationWhen referring to toolbars:.
If there is only one toolbar, refer to it as the toolbar. If there are multiple toolbars, refer to them by name, followed by the word toolbar. Refer to the main toolbar that is on by default and contains buttons for basic tasks, such as opening and printing a file, as the standard toolbar. Toolbar is a single, uncapitalized word.
(By contrast, menu bar is two words.). Refer to toolbar buttons by their tooltip labels. Use the exact label text, including its capitalization, but don't include any ellipsis. Refer to toolbar menu buttons by their labels and the word menu. Use the exact label text, including its capitalization. Refer to toolbar controls generally as toolbar buttons. To describe user interaction, use click for toolbar buttons and read-only drop-down lists, and enter for editable drop-down lists.
Don't use choose, select, or pick. Don't use cascading, pull-down, drop-down, or pop-up to describe menu buttons, except in programming documentation.

Internet Explorer Command Bar Windows 10
Refer to unavailable items as unavailable, not as dimmed, disabled, or grayed. Use disabled in programming documentation. When possible, format the labels using bold text. Otherwise, put the labels in quotation marks only if required to prevent confusion.Examples:. On the Page menu on the toolbar, click Send page by e-mail. In the Fonts box on the toolbar, enter 'Segoe UI.' .
Internet Explorer 11 Command Bar
On the Formatting toolbar, point to Show, and then click Comments.
This tutorial will show you how to customize the Command bar buttons in IE9 and IE10.Here's How: 1. If you have not already, you will need to.2. Do either step 3, 4, or 5 below for what you would like to do.3. To Show Text Labels On All Command Bar Buttons A) Right click on a empty area on the Command bar, click/tap on Customize, and select (dot) Show all text labels. (see screenshot below)B) Go to step 6.4. To Show Selective Text Labels On Command Bar ButtonsNOTE: This is the default setting.
A) Right click on a empty area on the Command bar, click/tap on Customize, and select (dot) Show selective text. (see screenshot below)B) Go to step 6.5. To Show Only Icons On Command Bar Buttons A) Right click on a empty area on the Command bar, click/tap on Customize, and select (dot) Show only icons.

(see screenshot below)B) Continue on to step 6.6. To Add, Remove, or Arrange Command Bar Buttons A) Right click on a empty area on the Command bar, click/tap on Customize, and select (dot) Add or remove commands.
What Is A Command Bar
(see screenshot below)B) To Add Command Bar Buttons. In the left pane, select an available toolbar button, then click/tap on the Add button in the middle. (see screenshot below)C) To Remove Command Bar Buttons. In the right pane, select a current toolbar button, then click/tap on the Remove button. (see screenshot below step 6B)D) To Arrange Current Command Bar Buttons Order.
In the right pane, select a current toolbar button that you want to move, then click/tap on the Move Up (left on command bar) or Move Down (right on commmand bar button until you have it where you want it. (see screenshot below step 6B)E) Repeat step 6 for any other command bar button that you would like to add, remove, or arrange the order of.F) To Reset and Restore Default Command Bar ButtonsNOTE: This will undo all changes made in only step 6 and restore them back to default. Click/tap on the Reset button. (see screenshot below step 6B)G) When finished, click/tap on the Close button. (see screenshot below step 6B)That's it,Shawn. Keyboard Logitech Wireless Keyboard K520Mouse Logitech Wireless Mouse M310PSU SeaSonic X 650W 80 Plus GoldCase Corsair Obsidian 750DCooling Corsair H60, Three 140mm case fansHard Drives 250GB Samsung 850 EVO SSD1TB WD Blue1TB HitachiInternet Speed Wave Broadband 100 dn 5 upAntivirus Windows Defender, Malwarebytes PremiumBrowser Edge, IE11, ChromeOther Info Laptop specs: HP g7-1365dx /CPU: AMD A6-3420M APU with Radeon(tm) HD Graphics /RAM: Crucial 8Gb (2x4Gb) /SSD: Crucial M4-CT128M4SSD2 ATA Device/ FW 000F /GFX: AMD Radeon HD 6520G /OS: Windows 10 Pro x64.
Keyboard Logitech Wireless Keyboard K520Mouse Logitech Wireless Mouse M310PSU SeaSonic X 650W 80 Plus GoldCase Corsair Obsidian 750DCooling Corsair H60, Three 140mm case fansHard Drives 250GB Samsung 850 EVO SSD1TB WD Blue1TB HitachiInternet Speed Wave Broadband 100 dn 5 upAntivirus Windows Defender, Malwarebytes PremiumBrowser Edge, IE11, ChromeOther Info Laptop specs: HP g7-1365dx /CPU: AMD A6-3420M APU with Radeon(tm) HD Graphics /RAM: Crucial 8Gb (2x4Gb) /SSD: Crucial M4-CT128M4SSD2 ATA Device/ FW 000F /GFX: AMD Radeon HD 6520G /OS: Windows 10 Pro x64. Keyboard Logitech wireless K800Mouse Logitech MX MasterPSU Seasonic Prime Titanium 850WCase Thermaltake Core P3Cooling Corsair Hydro H115iHard Drives 250GB Samsung 960 EVO M.2256GB OCZ Vector6TB WD Black WD6001FZWXInternet Speed 1 Gb/s Download and 35 Mb/s UploadAntivirus Malwarebyte Anti-Malware PremiumBrowser Google ChromeOther Info Logitech Z625 speaker system.
Creative F200 webcam. Lite-On iHBS212 12x BD Writer. Samsung CLX-3175FW Printer.
Linksys EA9500 Router. Arris SB8200 Cable Modem.
APC SMART-UPS RT 1000 XL. Keyboard Logitech wireless K800Mouse Logitech MX MasterPSU Seasonic Prime Titanium 850WCase Thermaltake Core P3Cooling Corsair Hydro H115iHard Drives 250GB Samsung 960 EVO M.2256GB OCZ Vector6TB WD Black WD6001FZWXInternet Speed 1 Gb/s Download and 35 Mb/s UploadAntivirus Malwarebyte Anti-Malware PremiumBrowser Google ChromeOther Info Logitech Z625 speaker system. Creative F200 webcam. Lite-On iHBS212 12x BD Writer. Samsung CLX-3175FW Printer.
Linksys EA9500 Router. Arris SB8200 Cable Modem. APC SMART-UPS RT 1000 XL. I realize that Microsoft, in its infinate wisdom, no longer enables you to move the Command toolbar.Fine. Keyboard Logitech wireless K800Mouse Logitech MX MasterPSU Seasonic Prime Titanium 850WCase Thermaltake Core P3Cooling Corsair Hydro H115iHard Drives 250GB Samsung 960 EVO M.2256GB OCZ Vector6TB WD Black WD6001FZWXInternet Speed 1 Gb/s Download and 35 Mb/s UploadAntivirus Malwarebyte Anti-Malware PremiumBrowser Google ChromeOther Info Logitech Z625 speaker system. Creative F200 webcam.
Lite-On iHBS212 12x BD Writer. Samsung CLX-3175FW Printer. Linksys EA9500 Router. Arris SB8200 Cable Modem.
APC SMART-UPS RT 1000 XL. Similar help and support threadsThreadForumHow to Move the 'Command Bar' to the Left or Right Side in IE9 and IE10The Command bar offers easy access to almost any setting or feature in IE9 and IE10.This tutorial will show you how to move the Command bar to the left side or right side in IE9 and IE10.To Move Command Bar from.Tutorialsi had my windows xp pretty customized, got a new computer with windows 7in xp you could set the width of the scrollbars, the font size on pop-up messages, the background color of pop-up messages and even the font type.